本文作者言有三,個人公衆號「有三AI」,原文地址:https://zhuanlan.zhihu.com/p/60146525。雷正文內容如下:
本文我們聊聊如何才能畫出炫酷高大上的神經網絡圖,下面是常用的幾種工具。
1. NN-SVG
這個工具可以非常方便的畫出各種類型的圖,是下面這位小哥哥開發的,來自於麻省理工學院弗蘭克爾生物工程實驗室, 該實驗室開發可視化和機器學習工具用於分析生物數據。

github地址:https://github.com/zfrenchee
畫圖工具體驗地址:http://alexlenail.me/NN-SVG/
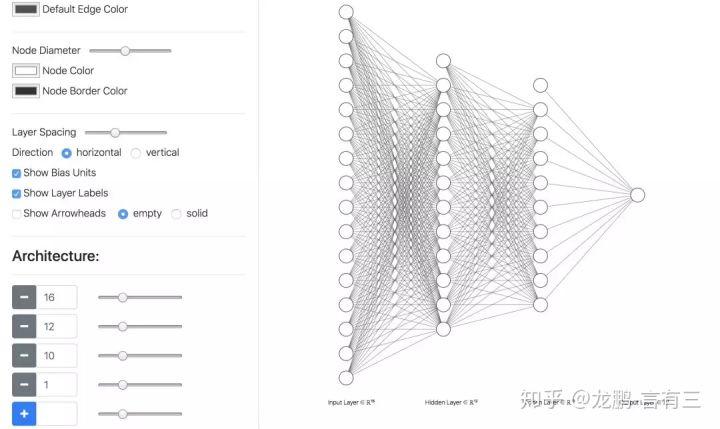
可以繪製的圖包括以節點形式展示的 FCNN style,這個特別適合傳統的全連接神經網絡的繪製。

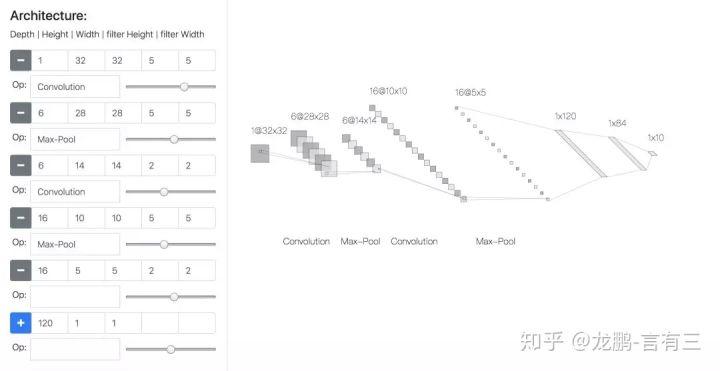
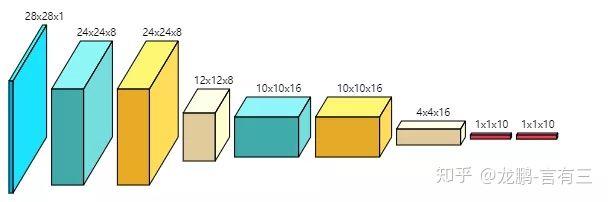
以平鋪網絡結構展示的 LeNet style,用二維的方式,適合查看每一層 featuremap 的大小和通道數目。

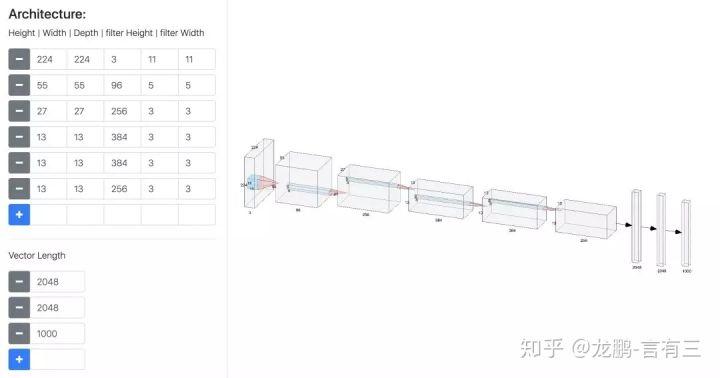
以三維 block 形式展現的 AlexNet style,可以更加真實地展示卷積過程中高維數據的尺度的變化,目前只支持卷積層和全連接層。

這個工具可以導出非常高清的 SVG 圖,值得體驗。
2. PlotNeuralNet
這個工具是薩爾大學計算機科學專業的一個學生開發的,一看就像計算機學院的嘛。

首先我們看看效果,其github鏈接如下,將近 4000 star:
https://github.com/HarisIqbal88/PlotNeuralNet
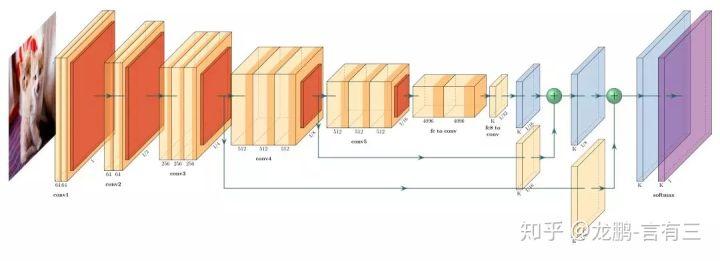
看看人家這個 fcn-8 的可視化圖,顏值奇高。

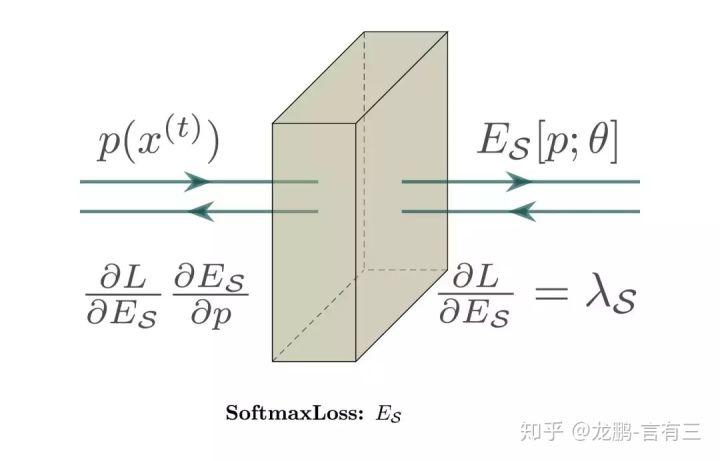
使用的門檻相對來說就高一些了,用 LaTex 語言編輯,所以可以發揮的空間就大了,你看下面這個 softmax 層,這就是會寫代碼的優勢了。

其中的一部分代碼是這樣的,會寫嗎。
\pic[shift={(0,0,0)}] at (0,0,0) {Box={name=crp1,caption=SoftmaxLoss: $E_\mathcal{S}$ ,%
fill={rgb:blue,1.5;red,3.5;green,3.5;white,5},opacity=0.5,height=20,width=7,depth=20}};
相似的工具還有:https://github.com/jettan/tikz_cnn
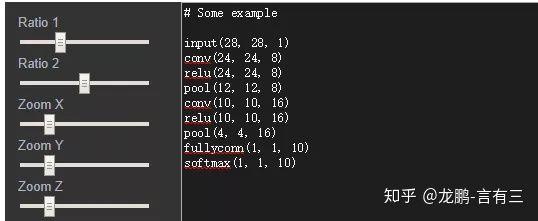
3. ConvNetDraw
ConvNetDraw 是一個使用配置命令的 CNN 神經網絡畫圖工具,開發者是香港的一位程序員,Cédric cbovar。

採用如下的語法直接配置網絡,可以簡單調整 x,y,z 等 3 個維度,github 鏈接如下:
https://cbovar.github.io/ConvNetDraw/

使用方法如上圖所示,只需輸入模型結構中各層的參數配置。

挺好用的。不過它目標分辨率太低了,放大之後不清晰,達不到印刷的需求。
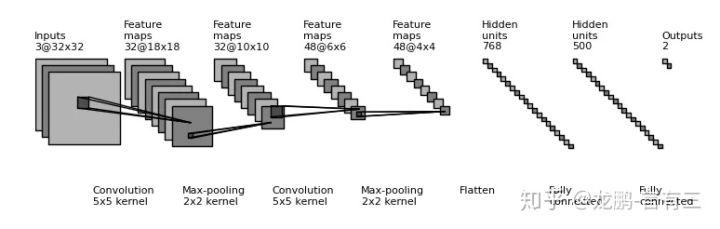
4. Draw_Convnet
這一個工具名叫 draw_convnet,由 Borealis 公司的員工 Gavin Weiguang Ding 提供。

簡單直接,是純用 python 代碼畫圖的,
https://github.com/gwding/draw_convnet
看看畫的圖如下,核心工具是 matplotlib,圖不酷炫,但是好在規規矩矩,可以嚴格控制,論文用挺合適的。

類似的工具還有:https://github.com/yu4u/convnet-drawer
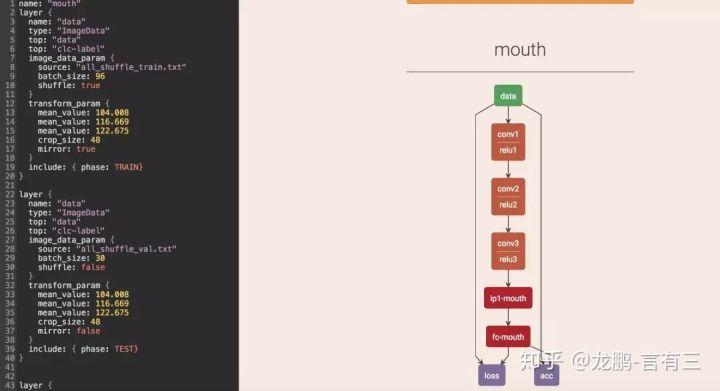
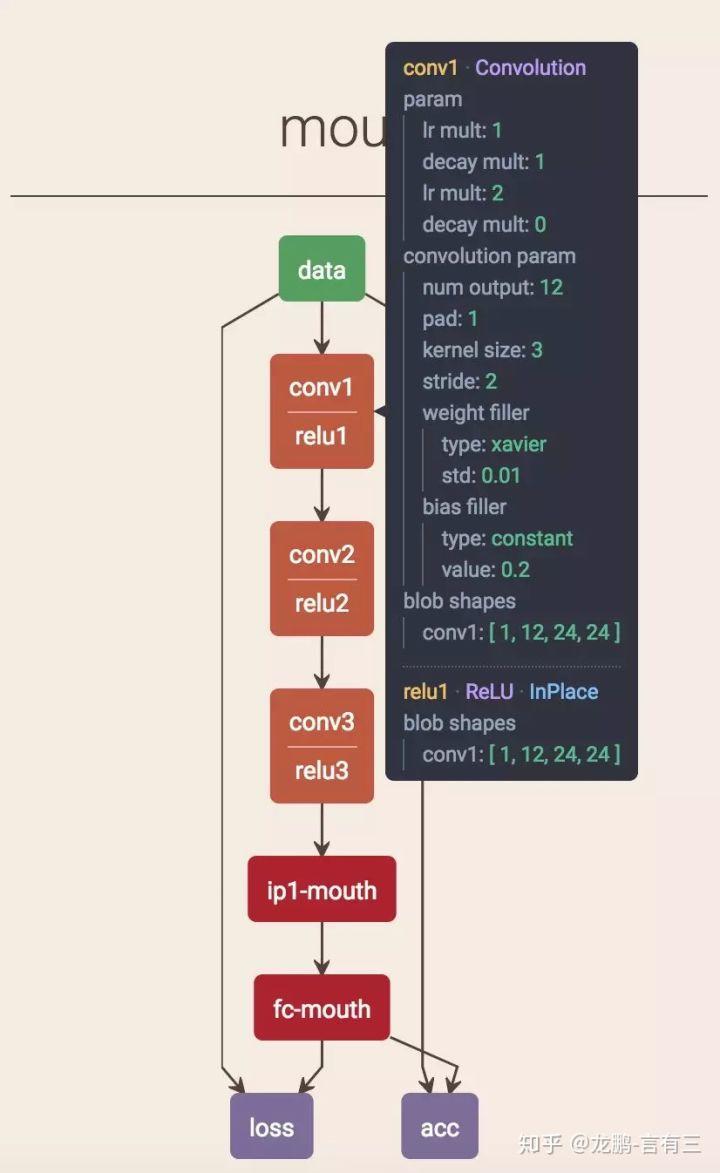
5. Netscope
下面要說的是這個,我最常用的,caffe 的網絡結構可視化工具,大名鼎鼎的 netscope,由斯坦福 AI Lab 的 Saumitro Dasgupta 開發,找不到照片就不放了,地址如下:
https://github.com/ethereon/netscope


左邊放配置文件,右邊出圖,非常方便進行網絡參數的調整和可視化。這種方式好就好在各個網絡層之間的連接非常的方便。
其他
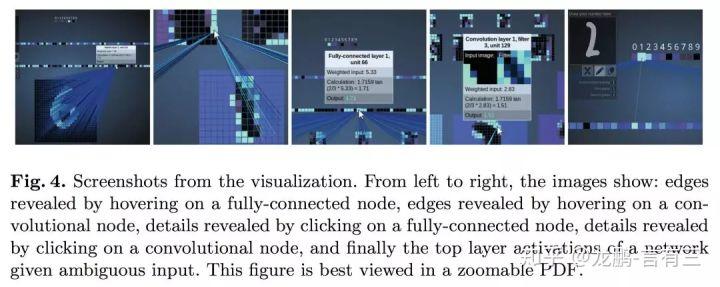
再分享一個有意思的,不是畫什麼正經圖,但是把權重都畫出來了。
http://scs.ryerson.ca/~aharley/vis/conv/


看了這麼多,有人已經在偷偷笑了,上 PPT 呀,想要什麼有什麼,想怎麼畫就怎麼畫。

不過妹子呢?怎麼不來開發一個粉色系的可視化工具呢?類似於這樣的

那麼,你都用什麼畫呢?歡迎留言分享一下!